Hola, soy Edier Hernandez
Acerca de mi
Desarrollador de software altamente capacitado y apasionado por la creación de soluciones tecnológicas innovadoras. Mi experiencia incluye la programación en varios lenguajes, el diseño de arquitecturas robustas y la resolución de problemas complejos. Me destaco en el desarrollo de aplicaciones web y móviles, así como en la implementación de sistemas escalables y seguros. Mi objetivo principal es crear software de alta calidad que satisfaga las necesidades de los usuarios y las metas empresariales, manteniendo un enfoque en la eficiencia y la excelencia técnica. Siempre estoy abierto a aprender nuevas tecnologías y enfoques, y disfruto trabajando en equipos colaborativos para lograr proyectos exitosos.
Lo que más me entusiasma de ser un desarrollador web es la capacidad de impactar en la vida de las personas al crear soluciones que simplifiquen tareas y mejoren la accesibilidad a la información. Estoy constantemente aprendiendo y manteniéndome al día con las últimas tendencias tecnológicas para ofrecer productos de alta calidad.
Autodidacta
Tecnólogo en Análisis y Desarrollo de Sistemas de Información
Técnico en Programación de Software
Aprendizaje de un Segundo Idioma
Estudió de forma autónoma y en un instituto para desarrollar y potenciar mis habilidades en el idioma inglés.
Desarrollo Web y Calidad
Estoy constantemente aprendiendo y manteniéndome al día con las últimas tendencias tecnológicas para ofrecer productos y/o servicios de alta calidad.
Aprendizaje Continuo
Me gusta estar siempre actualizado y aprender nuevas tecnologías y habilidades. Por eso, siempre intento realizar cursos online para ampliar mis conocimientos.
Proyectos
Esta sección contiene mis principales proyectos personales, los cuales fueron desarrollados con el objetivo de asentar mi aprendizaje en relación a las herramientas y lenguajes utilizados.
Todos los proyectos enumerados aquí son de código abierto, lo que significa que están disponibles para que la comunidad los vea, los use y contribuya. Esto tiene beneficios tanto para mí, ya que puedo aprender en público, como para otros, ya que pueden aprender de mi código y contribuir a mejorarlo.
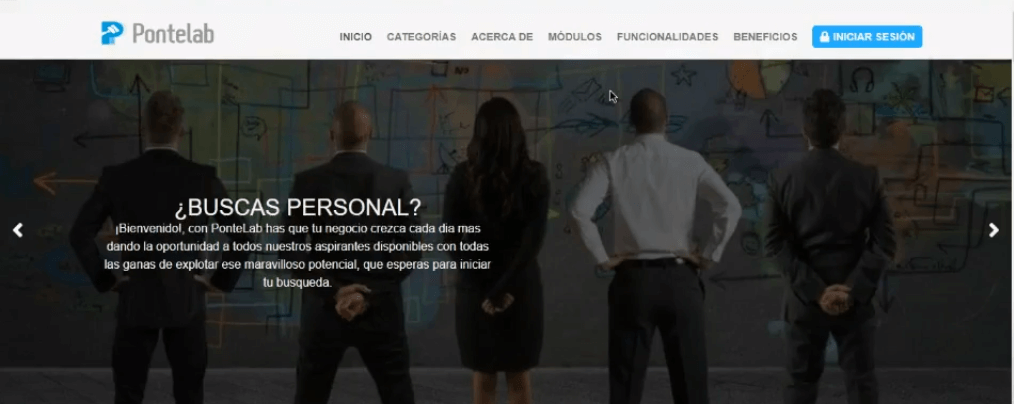
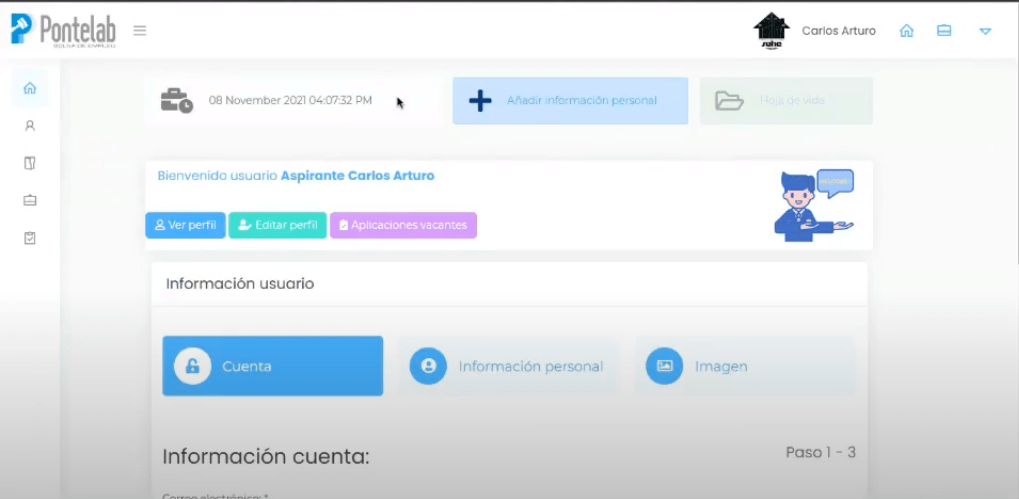
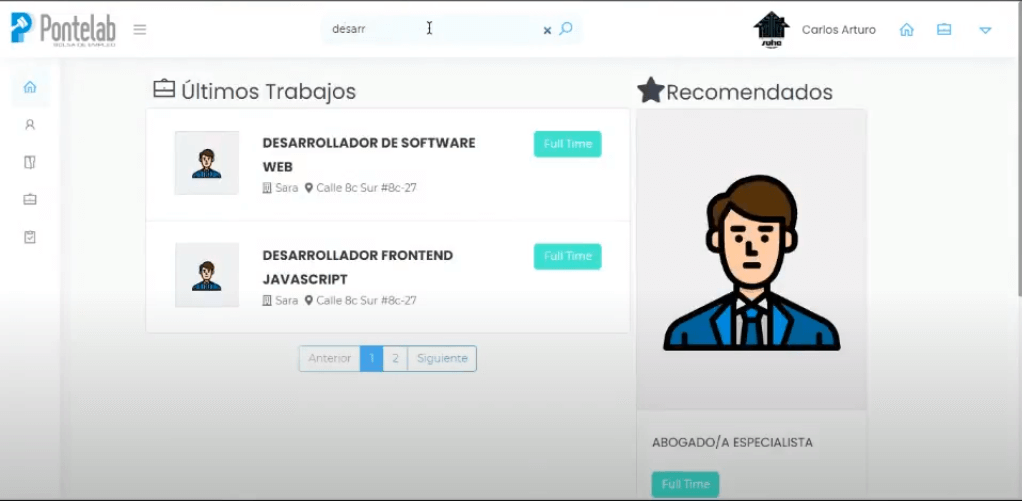
Sistema de Información PonteLab
https://pontelab.000webhostapp.com/pontelab/PonteLab es un sistema de información que sirve como puente de comunicación laboral entre contratantes y aspirantes. Nace entre otras cosas de la pandemia y una de las afectaciones que creo, la que seria el desempleo, por lo que se planteo un sistema de información que permita la creación de vínculos laborales entre aspirantes y contratantes.
Se diseño utilizando el lenguaje de programación PHP, integrado con JavaScript para dar interactividad y menejar peticiones al servidor.
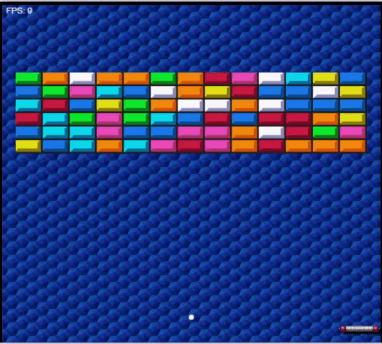
Arkanoid Game
https://arkanoid-game-alpha.vercel.app/Desarrollé un clásico juego de Arkanoid utilizando JavaScript y HTML para aprender a manejar el elemento <canvas> y las interacciones de usuario. Aprendí a dibujar y animar elementos como la paleta del jugador y los ladrillos, y a controlar el movimiento y las colisiones de la pelota en la pantalla. Implementé la lógica del juego para detectar colisiones, aumentar la puntuación y finalizar el juego cuando la pelota cae. Esta experiencia me proporcionó una sólida comprensión de cómo trabajar con gráficos y animaciones en la web, así como habilidades para manejar la interactividad del usuario.
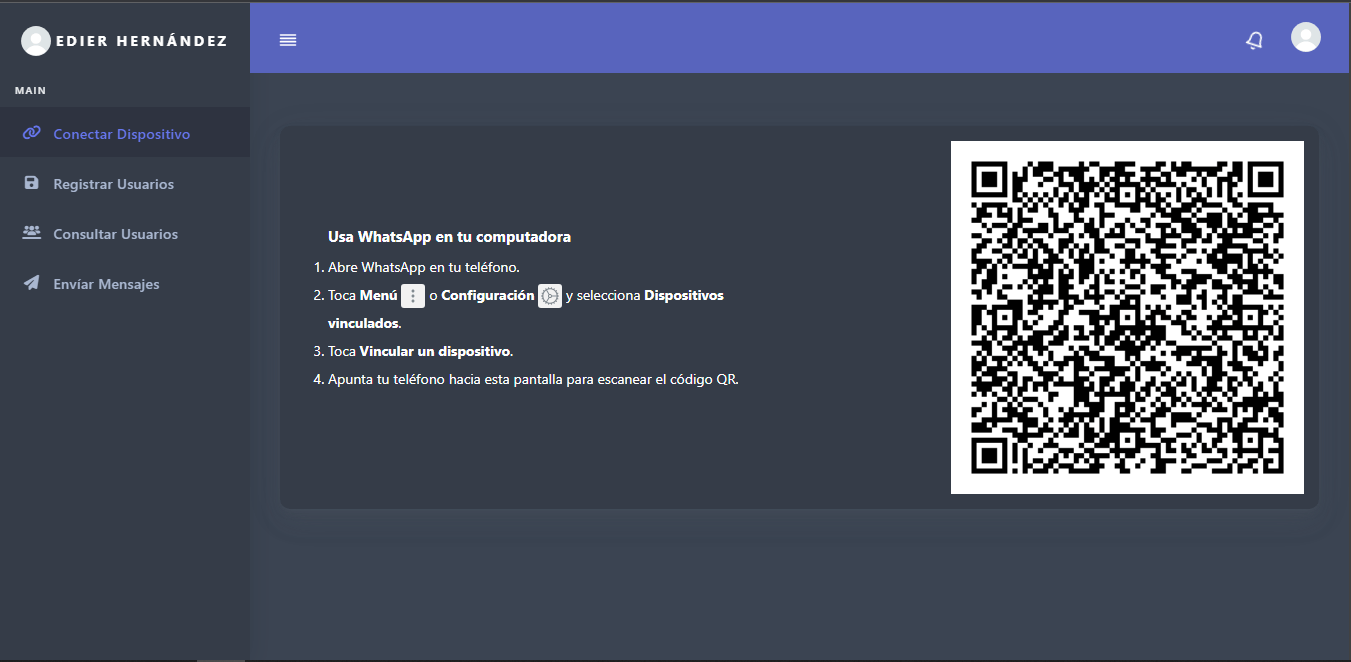
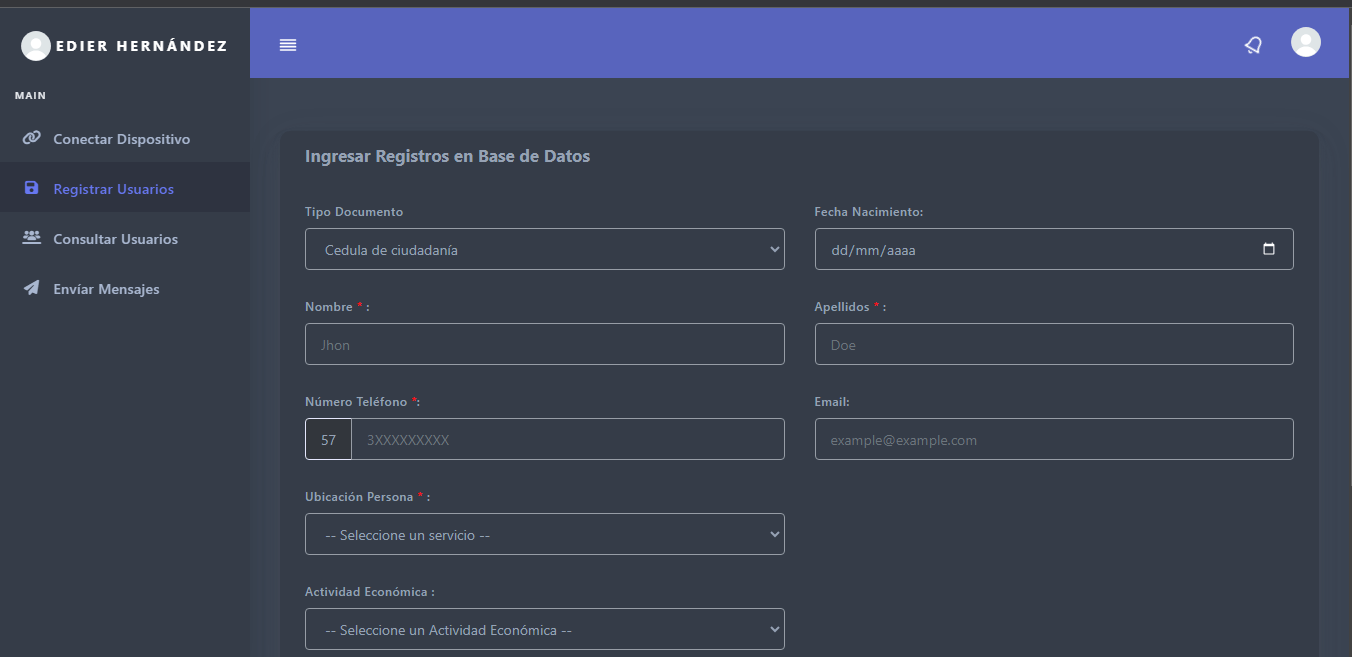
Aplicación-Bot WhatsApp - WS App
https://botwhatsapp-wsapp.netlify.app/auth/loginDirigí el desarrollo de Aplicación-Bot WhatsApp - WS App, una plataforma pionera de mensajería masiva. Utilizando tecnologías de vanguardia como React, Astro y Node.js, logré una interfaz ágil y atractiva para el envío masivo de mensajes en WhatsApp. La integración uida con la API de WhatsApp, respaldada por una arquitectura e ciente en Node.js, garantiza un rendimiento excepcional en la gestión de comunicaciones a gran escala.
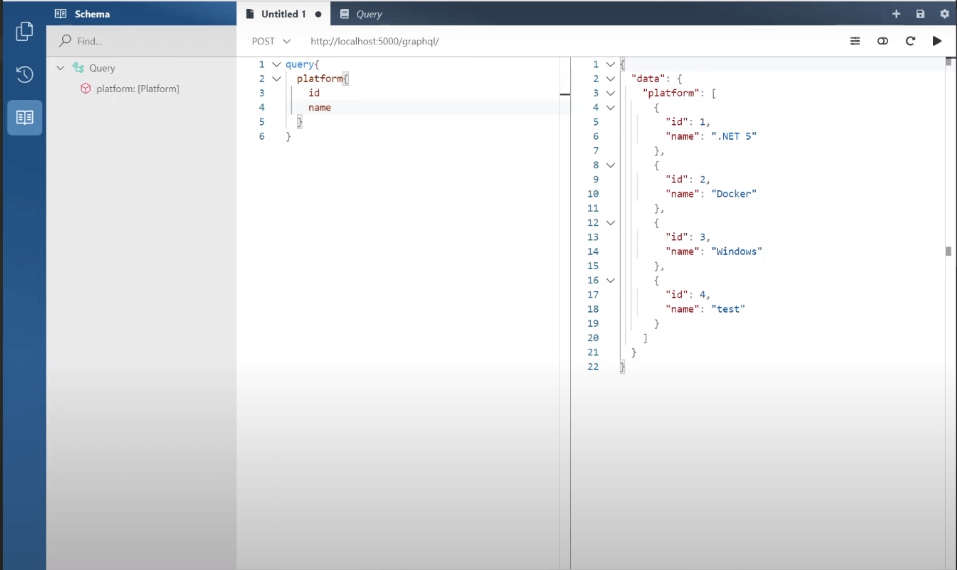
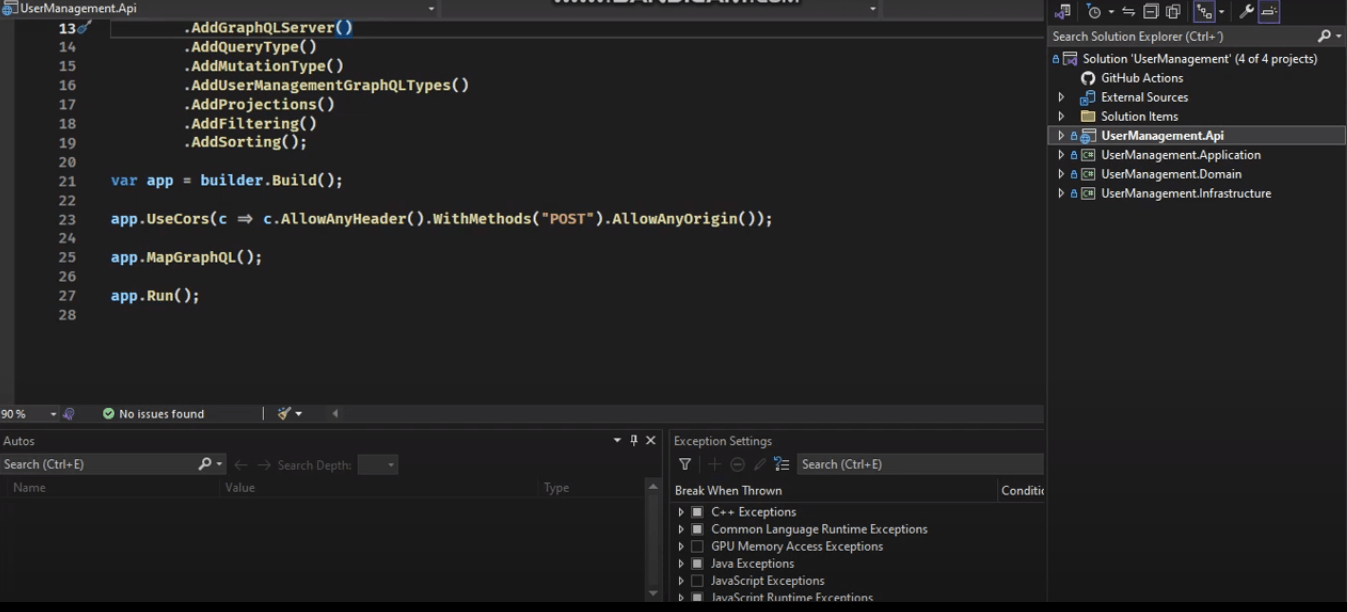
API con GraphQL, HotChocolate, .NET 6
https://github.com/eideard-hm/dotnet-graphQL-clean-architectureAPI desarrollada en .NET 6, GraphQL, HotChocolate utilizando una arquitectura hexagonal, principios SOLID.
Esta API se conecta a una base de datos SQL Server, a través del ORM de Entity Framework Core para realizar diferentes transacciones.
Sistema de Información Conjunto Residencial Avenida Décima
https://www.youtube.com/watch?v=TS53iGuQxC4&ab_channel=MelanieSolanoSistema de Información para el conjunto residencial Avenida Decima, desarrollado durante el técnico en programación de software en el Servicio Nacional de Aprendizaje - SENA; por los aprendices Edier Heraldo Hernández Molano y Melanie Alejandra Solano Orozco.
Se diseño utilizando el lenguaje de programación PHP, integrado con JavaScript para dar interactividad y menejar peticiones al servidor.
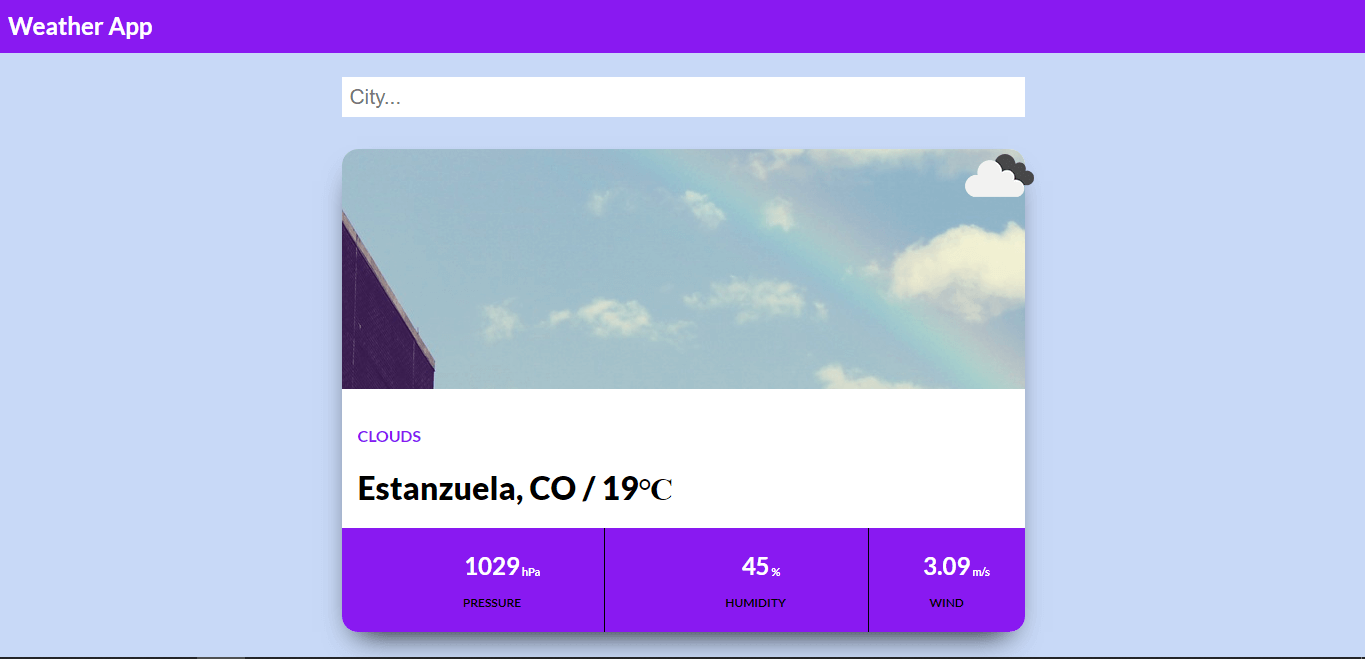
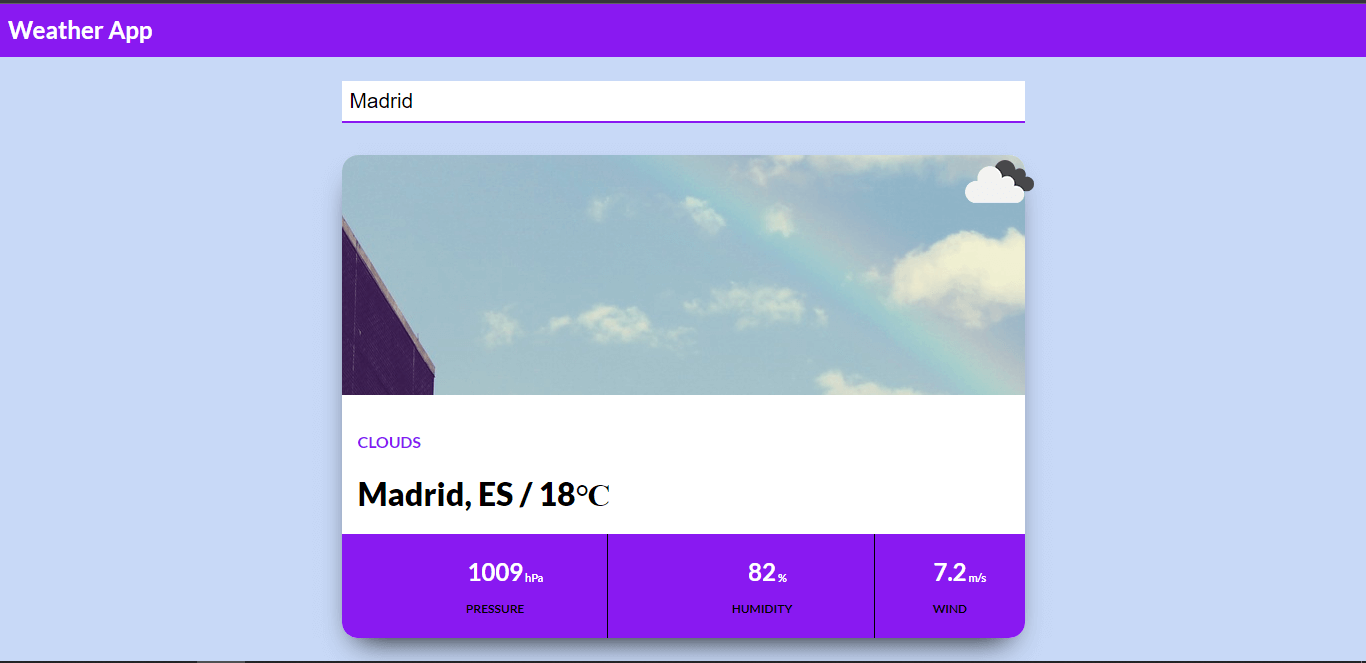
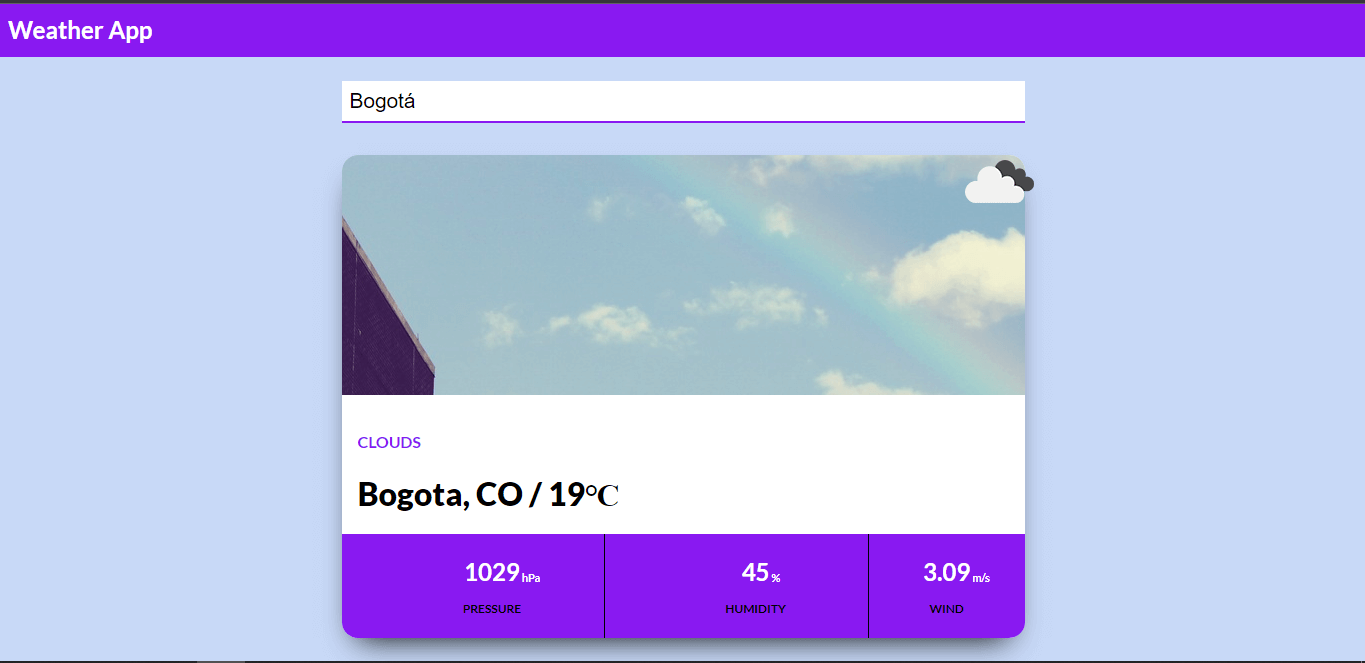
WeatherApp
https://angular-app-weather.netlify.app/WeatherApp tiene como objetivo revisar y/o verificar la información del clima de cualquier ciudad que se consulte.
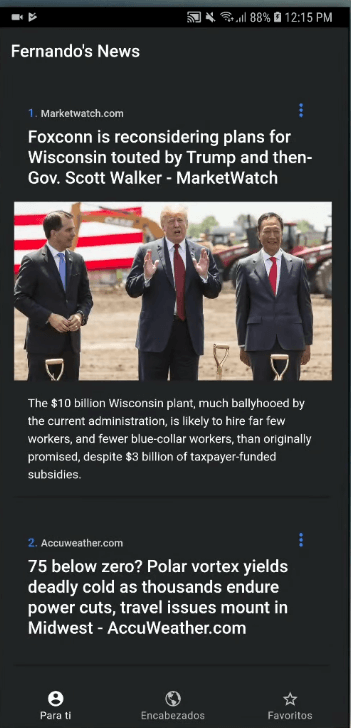
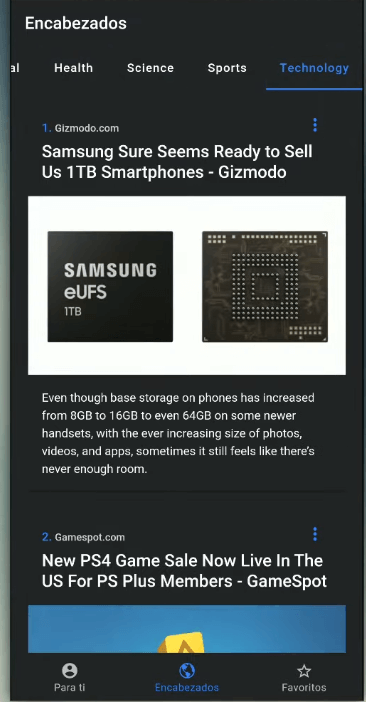
Aplicación Móvil de Noticias - News App
https://github.com/eideard-hm/news-appAplicación móvil con la finalidad de consumir una api de noticias; y obtener las noticias por diferentes categorías y mostrarlas al usuario; de igual manera, al darle pulsar sobre estas los lleva la noticia completa.
Para el desarrollo móvil se utilizó ionic framework y su integración con angular.
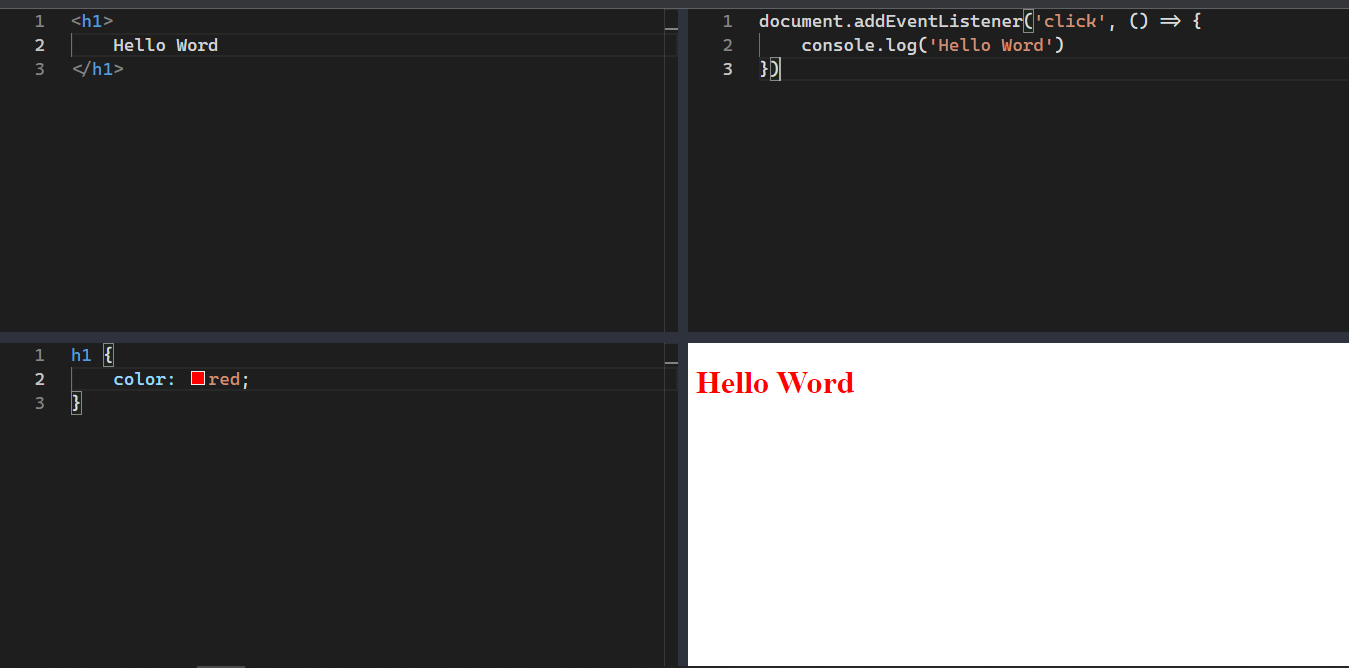
Monaco Editor Code
https://code-editor-web.netlify.app/Editor de código para HTML, CSS y JavaScript, mediante el cual se pueden realizar pruebas en y mirar directamente los resultado. De igual manera se puede compartir la URL para obtener los cambios desde otro dispositivo.
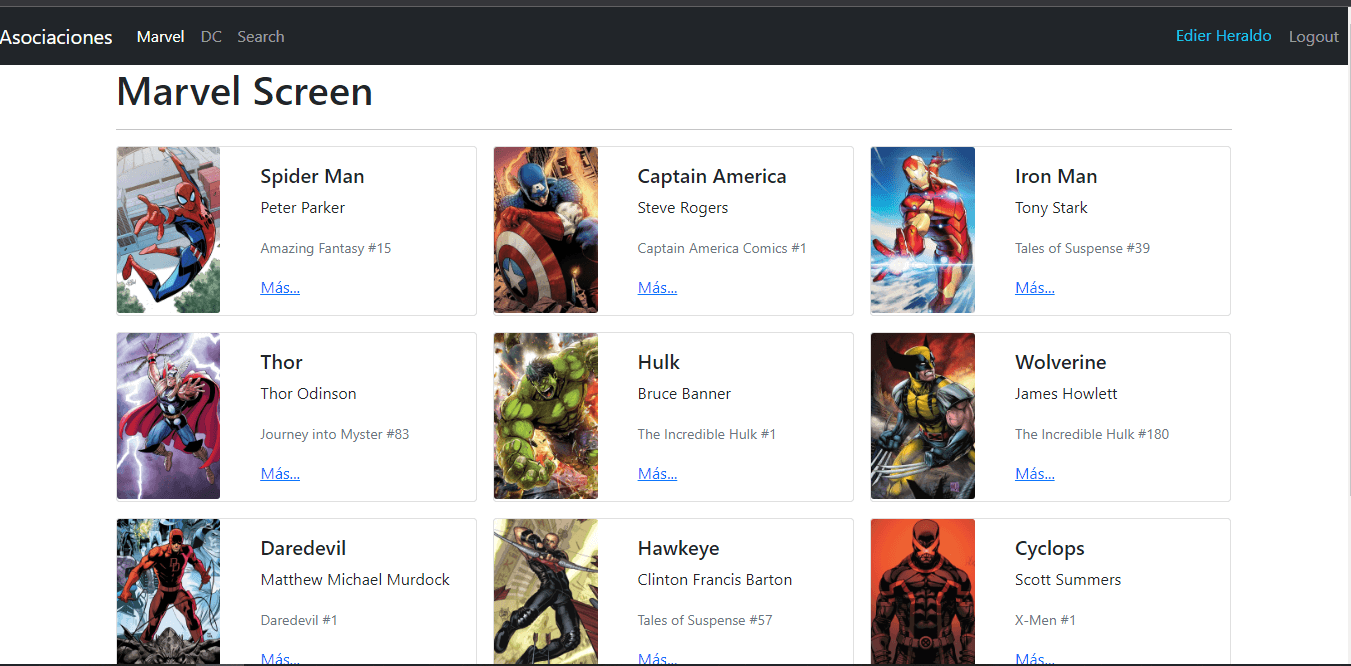
Héroes App
https://eideard-hm.github.io/heroesApp-react/Proyecto para practicar y mostrar los súper héroes de diferentes comics. Se desarrollaron dos versiones:
-
En react, utilizando sus últimas características, como lo son los hooks y los functional components. Además para el sistema de rutas se utilizó react-router-dom.
-
En angular, utilizando la librería de componentes angular material.
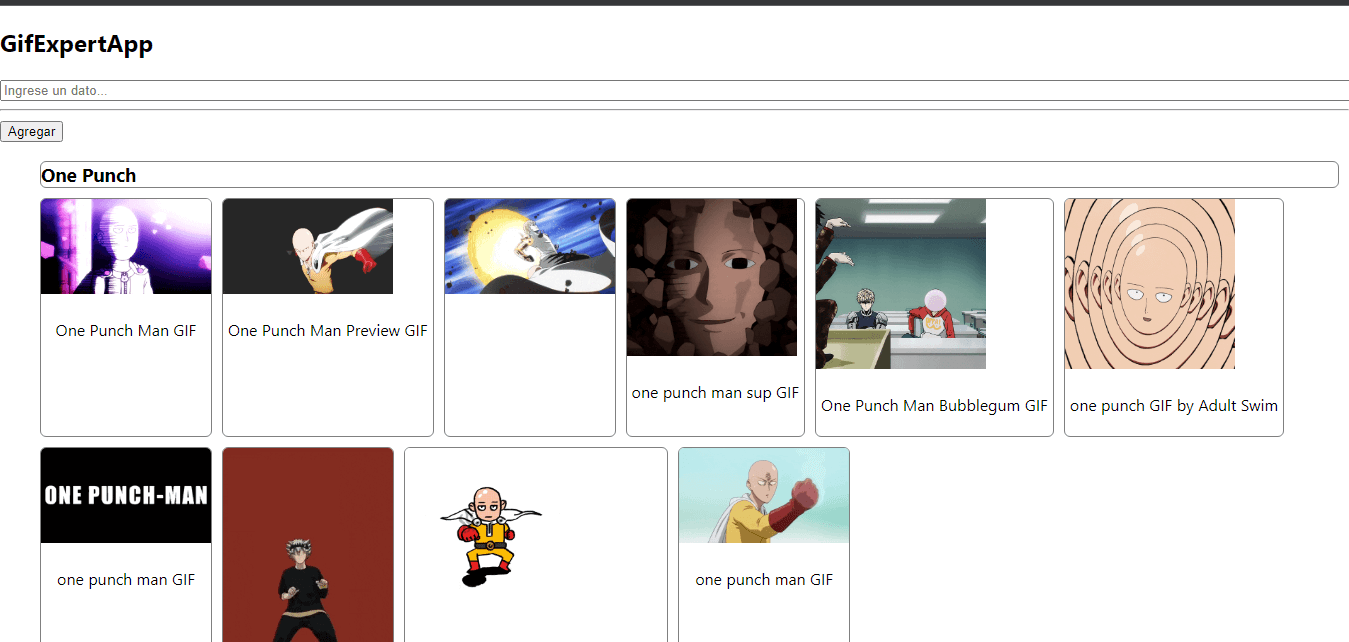
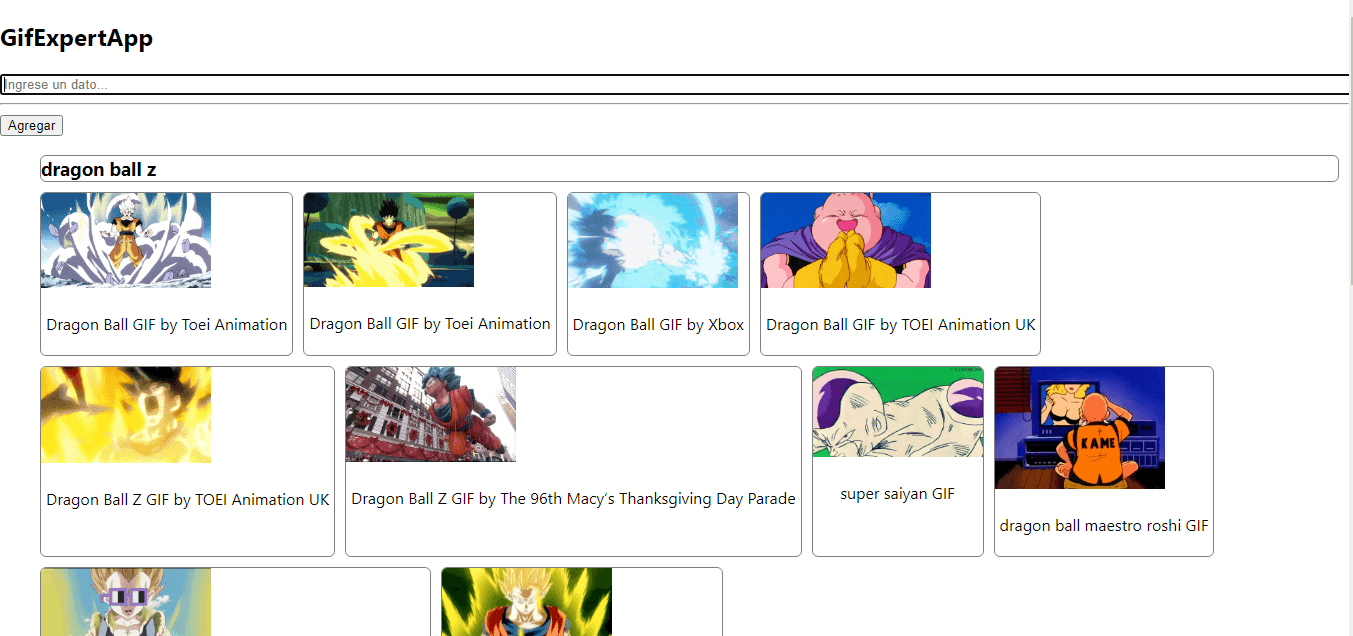
Giphy App
https://eideard-hm.github.io/react-giphy-app/La aplicación permite buscar gif en la api de giphy; los podemos ir almacenando y guardando dentro de nuestro historial.
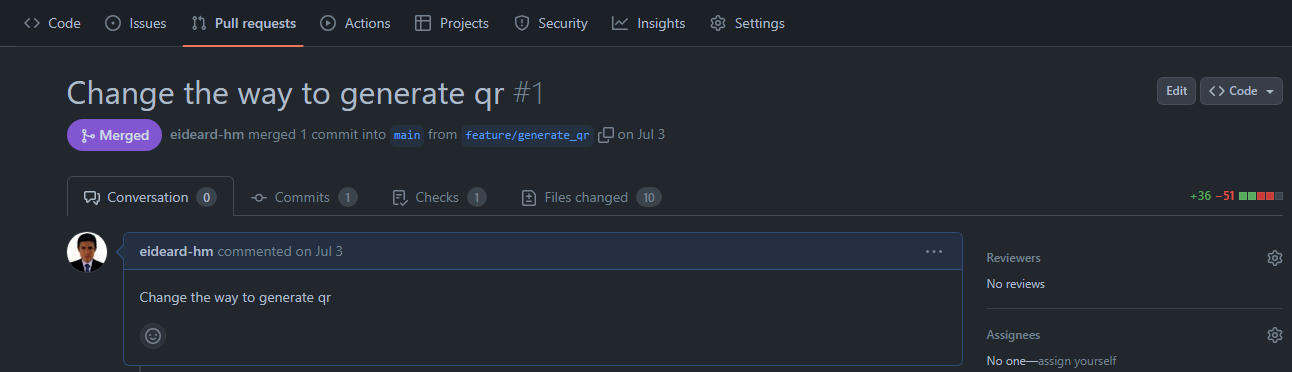
Open Source
He tenido la oportunidad de colaborar en proyectos de código abierto, donde mi contribución no solo se trata de líneas de código, sino también de ideas y esfuerzo compartido. Trabajar en proyectos de código abierto me ha permitido aprender de expertos en el campo, mejorar mis habilidades de programación y contribuir al desarrollo de herramientas que benefician a una amplia comunidad de usuarios.
Además, tengo mis propios proyectos alojados en GitHub bajo la licencia MIT, lo que significa que estoy abierto a contribuciones externas y animo a la comunidad a bifurcar y aprender de mis repositorios.
Contacto
Estoy disponible para contactarme usando el siguiente formulario o a través de las redes sociales.